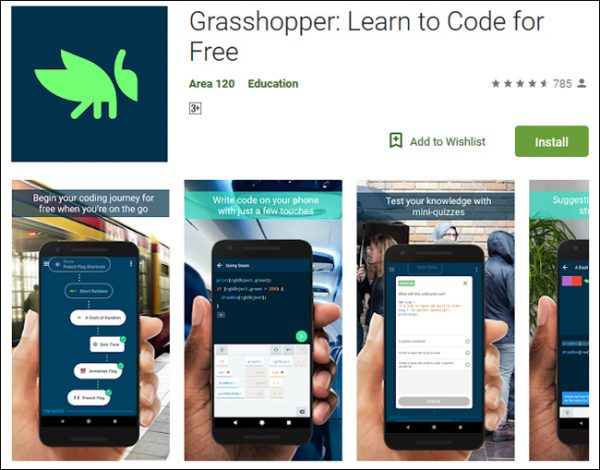
Google’s San Francisco based incubator, Area 120, has introduced their next project,learn-to-code app, named Grasshopper, which intends to teach you how to code by making it fun and simple. Grasshopper can be installed on your Android or iOS device and helps individuals to learn to code real JavaScript while they’re in a hurry, waiting in line, or consuming time during a long commute.
Over the past nine months, Google has been trying to change that through Grasshopper, a mobile game intended to teach grown-ups the essential standards of coding. Although five thousand individuals have already graduated from Grasshopper’s JavaScript Fundamentals course while the application has been in testing, the search giant is revealing it and making it publicly available for the first time on Wednesday.
When developing Grasshopper, Google concentrated on three principles making it difficult for grown-ups to learn how to code: Time, access, and cash. Turning coding lessons into something more like a smartphone game makes them easier to fit into a busy schedule.
“Coding is becoming such an essential skill, and we want to make it possible for everyone to learn even when life gets busy.“We made Grasshopper to enable people to like you get into coding in a fun and simple way, we put Grasshopper on a phone so you can turn your commute or wait in line for a learning minute,” the company said in a blog post on Wednesday.

The Grasshopper application is presently available globally on both iOS and Android.The Grasshopper team says that the application will educate the basic of JavaScript and portion of the building blocks of programming, with the course covering:
- The Fundamentals – How code works, calling functions, variables, strings, for loops, arrays, conditionals, operators, objects, and how all these things work together.
- Animations I – Drawing shapes utilizing the well known D3 library, defining functions, callback functions, and animations.
- Animations II – Creating more complex functions utilizing D3 and the topics from The Fundamentals course.
The course is surprisingly simple for an individual with no experience to use, when you first install the application you’ll be asked what coding knowledge you have. With no experience, you can learn to use a JavaScript Function and String within just a couple of minutes, with Grace the Grasshopper – the mascot for the application – controlling you through in simple steps that anyone can get it.
When learning a new skill, the key is practice and the Grasshopper application will ask you how frequently you need to learn. You can choose to have Grasshopper remind you to log in once a day, every other day, or twice a week – or not at all. You can change the reminders in the settings if you need to get more or less reminders as you advance through the course.
Till date, “Area 120” has released innovations like “Advr” — an advertising format for virtual reality; personal stylist “Tailor”; emoji messenger “Supersonic”; a job-matching service in Bangladesh, a booking tool called “Appointments”; and the YouTube co-watching app “UpTime”.
Codecademy offers free courses in popular languages like JavaScript, Python, and Ruby, though Google’s application specializes only in JavaScript.But Grasshopper isn’t trying to replace services like Codecademy. Rather, it intends to give an introduction to the individuals who may feel too intimidated to try coding in the first place. The Grasshopper application itself looks simple and self-explanatory.
Following a couple of minutes utilizing Grasshopper, I’m really thinking this is genuinely awesome. The Grasshopper group says that the application will stay free you can take in more about the application on the Grasshopper site. The best part about Grasshopper is that it’s free of cost and does not contain ads or in-app purchases. Also, the interface is quite interactive to help beginners in grasping the fundamentals of coding through fun, quick lessons on their phone.
[contact-form][contact-field label=”Name” type=”name” required=”true” /][contact-field label=”Email” type=”email” required=”true” /][contact-field label=”Website” type=”url” /][contact-field label=”Message” type=”textarea” /][/contact-form]